In today’s digital world, having an online presence is essential for businesses. A well-designed website is vital for attracting visitors, generating leads, and increasing sales. Your website must look perfect on all devices people use to access the internet, from cell phones to desktop computers. Explore the idea of responsive web design, covering its basics, advantages, challenges, and ways to tackle them.

Understanding Responsive Web Design
Responsive web design is a method of web development that ensures web pages work correctly on a wide range of devices and screen sizes. It guarantees that your website adjusts and performs appropriately regardless of the device. Responsive design ensures an ideal user experience, whether your audience reads on a vast desktop display or a small smartphone device.
Key Principles
A responsive website requires several essential elements. These fundamental elements are further discussed below:
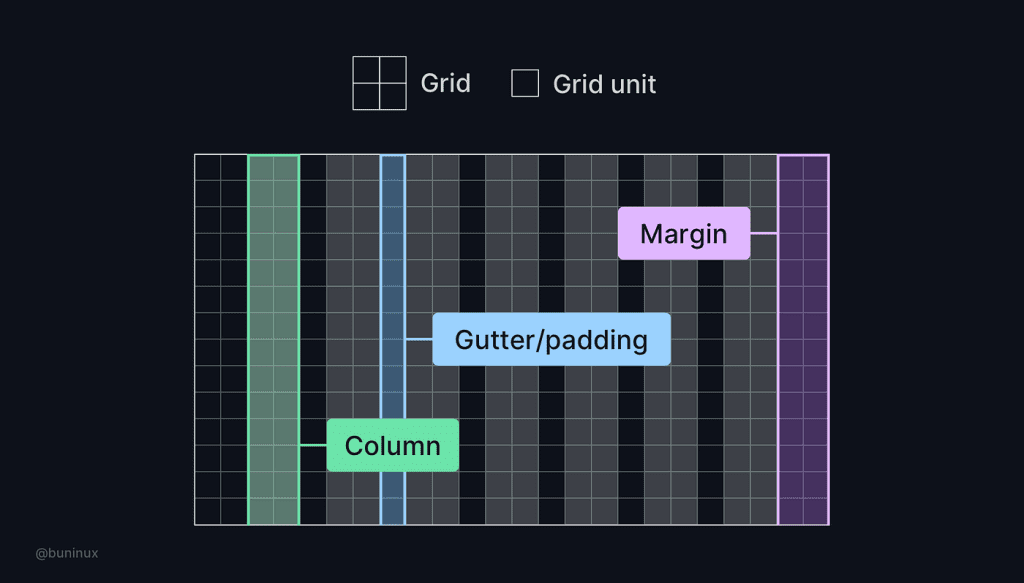
Flexible Grids and Layouts
Utilizing relative measures like percentages instead of fixed units such as pixels permits your website layout to adjust to various screen sizes effortlessly. This ensures that the structure of your website and readability remains consistent across devices.

Media Queries
One may use media queries to apply various styles to different devices or screen sizes. With CSS media queries, you may specify precise rules for different boundaries, ensuring your website’s design stays consistent and visually appealing.
Flexible Images
Images are essential to any website, but they may require more work in responsive design. You can create image size in relation to screen size using CSS methods or HTML elements. Optimizing image formats and utilizing responsive image techniques can enhance the loading speed and user experience on different devices.

Benefits of Responsive Web Design
Investing in responsive web design has numerous advantages for your website. Responsive websites provide a consistent user experience across all devices, resulting in greater satisfaction and longer engagements. Additionally, search engines prefer such sites, which results in higher search ranks and increased exposure on SERPs. This increased online visibility considerably boosts organic traffic to your website. Responsive web design improves user experience, sales, and SEO performance.
How to Overcome Common Challenges
While responsive web design offers various benefits, it comes with its share of challenges. One common issue involves making sure that intricate website features, such as interactive elements and animations, function seamlessly on different devices. Overcoming these challenges requires thorough testing and continuous optimization.
The Path Ahead
A responsive website is not just an option; it is a need in today’s digital era. It ensures that your website appears and performs effectively on all devices, boosting user experience, sales, and search engine results. You can develop a website that creates a lasting impression on visitors regardless of their device by embracing responsive web design principles and remaining current with the latest developments.
Disclaimer: Any opinions expressed in this blog do not necessarily reflect the opinions of Red Moon Communications. This content is meant for informational purposes only.




